 こんにちは、suuです。
こんにちは、suuです。
今回から、不定期ではありますがAfterEffectなどの映像制作ツールを使った記事を投稿していきます。
僕も勉強中なので、日々の発見などを
日記みたいにつけていければな~と笑
ってなわけで、ヨロシクです~
・準備
<用意するもの>
◆After Effect
プラグインはいりません!(最高)
今回のエフェクトはAfterEffect(以下AE)のみで作成できるものとなっています。
今回、作っていくエフェクトはこんな感じ!↓

アニメ調の炎
カックイイ!
いや~リアルな火もいいですが、やっぱりアニメ調の火もカッコイイですね~
まあそんな「カッコイイ」炎のエフェクトを作っていこうと思います。
・火の素材を作る
□まずはコンポジション作成
今回は、ベースとなる火を作り その上に加工をかけていこうと思いまス
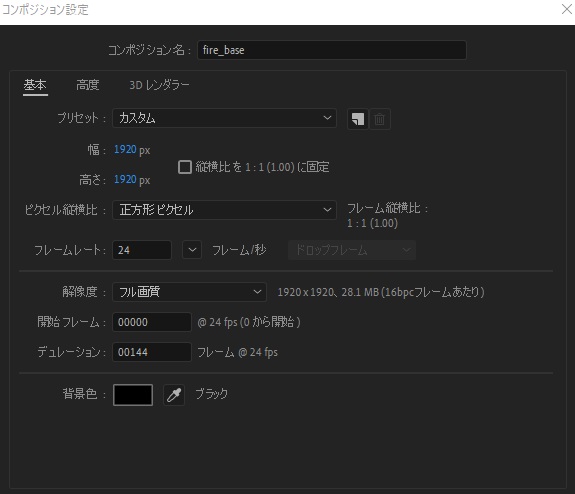
コンポ設定は下の画像のようにしてください。
幅や高さは小さくすぎない方がいいです
(大きすぎるとパソコンの負荷が鬼なので、自分のパソコンと相談を)

□平面作成
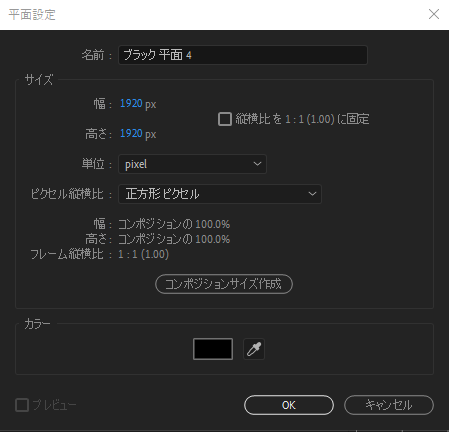
作ったコンポジション内に平面を追加していきます。
レイヤー>新規>平面 又は ctrl+Y で平面を作成してください。
色は後程変えるので何色でも問題ありません。

□エフェクト
さ~エフェクトを追加してどんどん炎にしていきますよ~
ふぁいあ~~!
※エフェクトはエフェクト&プリセット 又は エフェクトコントロールの中を右クリックで探すことができます。
◆CC particle SystemsⅡ を追加
このエフェクトは3D情報の無いパーティクルを作ることが出来ます。

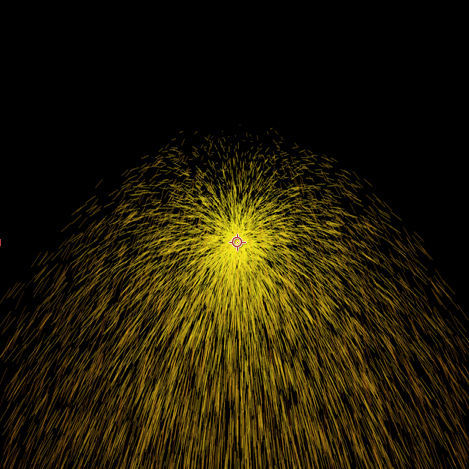
適用したら、タイムラインで時間を進めてみてください。画像のように花火のような大量の線が出てくると思います。
これを色々いじって炎っぽくしていきますデ~
それぞれ色んな役割を持っていて、色々いじってみると楽しいので
ぜひ試してみてください。
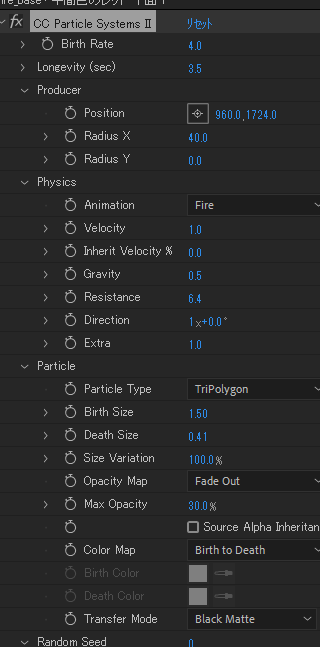
ちなみに ProducerのPositionで場所を変えることが出来ます

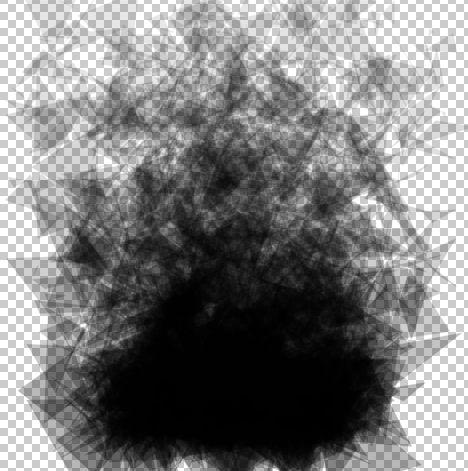
↑画像のようなパラメータにすると↓このような薄い三角の集合体になると思います。。。

炎っぽくない、、、、?
大丈夫です。ここからどんどん手を加えて変えていきますから~!
◆トーンカーブ を追加
次は形を整えます。
トーンカーブを使って透明なところを消してしまいましょう

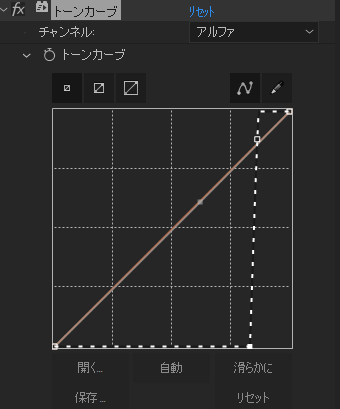
トーンカーブを追加したら チャンネル を[アルファ]にしてください。
[アルファ]というのは画像の透明度の情報の事です。
これでパーティクルが密集している場所以外の半透明なところは消してエッジをパキッとさせてあげましょう。
画像のようにグラフの右側に大きく段差をつけてください、
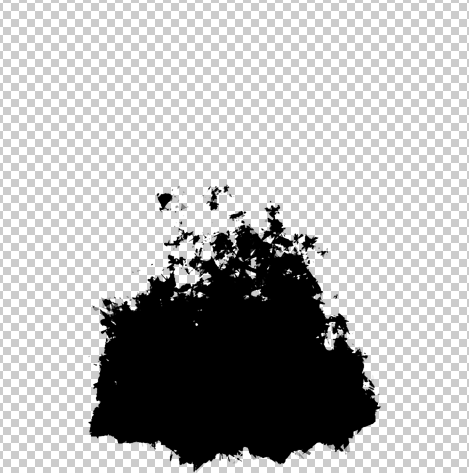
そうすると、、、

おお!日のシルエットが見えてきました!
先ほどぼやけていた部分が消えて、より作画の炎に近づきました。
ですが、少しギザギザしすぎているのでもう少し綺麗にしていきましょう。
◆チョーク を追加
先ほど同様にエフェクトから「チョーク」を追加してください。
・チョークマット 6.00
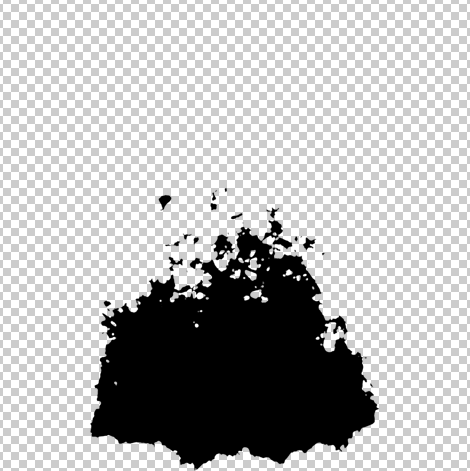
チョークはいじるところが少ないですな、チョークマットのパラメータのみ[6.00]にしてください。

どうですか?
「チョーク」とは輪郭を削ってくれるエフェクトです。
ある程度輪郭をなだらかにしてくれます。
ただ数値が高すぎるとディテールが消えてかっこ悪くなってしまいますのでそこは丁度良く!
まだ細かい所が目立つのでそこは消していきましょう。
◆高速ボックスブラー を追加
・ブラーの半径 2.0
高速ボックスブラーのエフェクトを
[CC particle System Ⅱ]と[トーンカーブ]の間に入れてください。
いじるのはブラーの半径のみで大丈夫です。
最後に色を確定しましょう。
◆塗り
塗エフェクトのカラーを#090909 に設定してください。
・カラー #090909
これで炎の大枠は完成です。
次は炎の中心部分をつくります。
これは今回のものを調整するだけでいけるので、簡単です!
 今回はここまで!
今回はここまで!
今回は初めてというのもあり、量が多くなってしまったので2回に分けて投稿します。
まだまだ見にくい所があると思いますが、これから試行錯誤しながら
そういうところも進化していければな~と思いますw
じゃ!また次回お会いしましょう~
サヨウナラ~



コメント