 こんにちは、suuです。
こんにちは、suuです。
オッス!こんちや、最近パソコンを新調してウッキウキな僕です。
初の”自作パソコン”を組んでみたのですが、組むのは楽しいけどなにかと怖いですね~
一番はCPUを組み込む作業、生きた心地はしませんでした。。。
僕はAMD社のRyzenを選んだのですが、あのピンの折れそうなことったらもうこの上ないですね。
まあそのおかげでAfterEffectがサクサクなわけで
さ~そんなわけで今回で炎完成させますよぉ~
・前回の復習
前回はコンポ作成~エフェクトを使用して炎のベースを作っていきました。
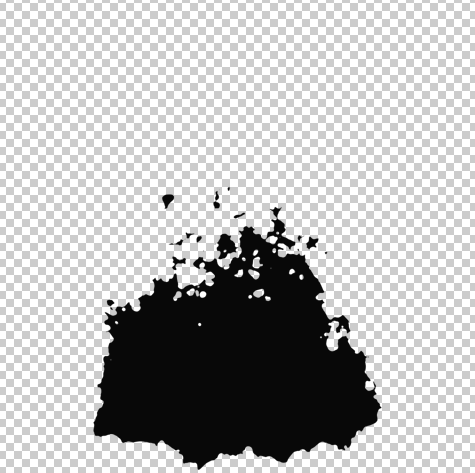
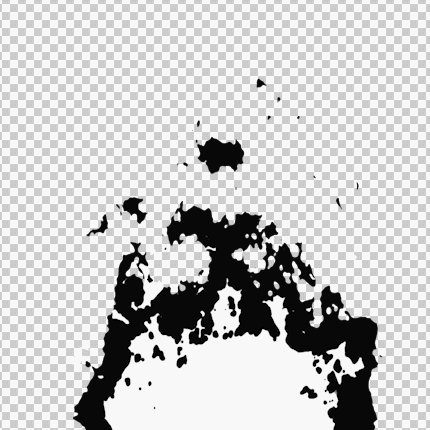
こんな感じになってるはずです!↓


どうですか? こんな感じになってますか?
パーティクルの発生は”フレーム”や”Random Seed”などで変わってくるので
雰囲気が似てたら大丈夫です。
こうなっていない方は前回の記事を見てみてください!
・エフェクトの順番
・パラメータの数値
・particleは0秒から発生が始まるので、時間を進めてみる
上記、試してみてください。
・中心の炎を作る。
さあ、中心の黄色い部分の炎を作っていきます。
前回作った平面を流用して作っていくので、ある程度簡単です。

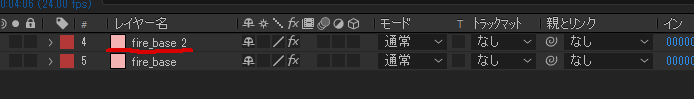
それでは前回のベース炎の平面を複製します。
□前回作成した平面を複製
前回作った平面を選択した状態で、ctrl+D 又は ctrl+C→ctrl+V で複製してください。

そうすると平面を複製することが出来ます。
複製したものは、エフェクトやトランスフォーム情報も複製された状態なので
その平面のエフェクトをいじいじしていきますYO。
□エフェクトのパラメータを変更
◆塗りの色を白に変更
まずは黒の上に同じ黒なので複製した方の[塗り]の色を白にしましょう。

真っ白で大丈夫です。
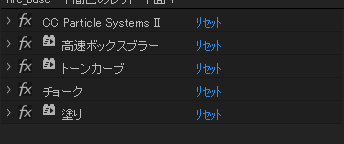
◆CC particle Systems Ⅱ のパラメータを変更
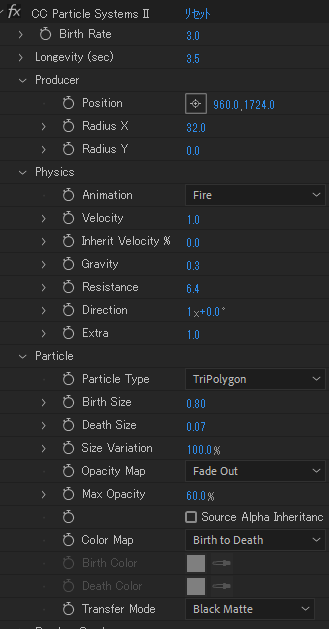
変更する項目は以下の通りで。
・[Birth Rate] 4.00→3.00
・[Radius X] 40.0→32.0
・[Gravity] 0.5→0.3
・[Birth Size] 1.50→0.8
・[Death Size] 0.41→0.07
・[Max Opacity] 30.0→60.0

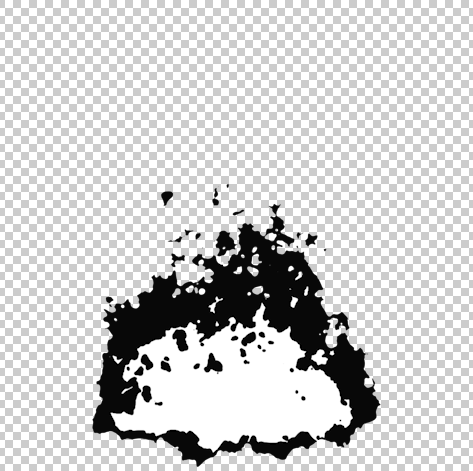
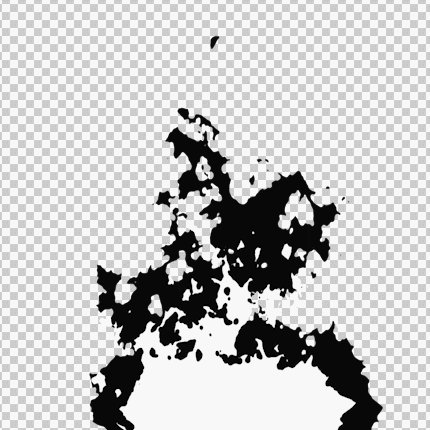
出来ましたか?
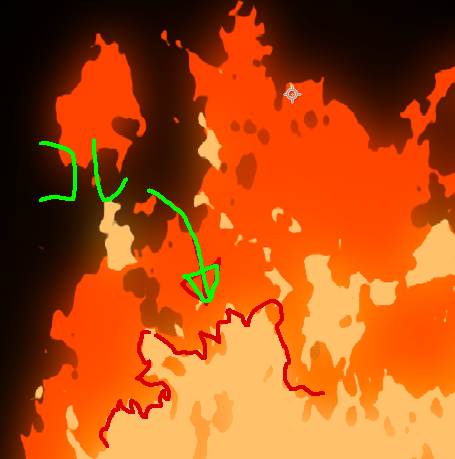
そうするとこのような見た目になると思います。
あ、これはもう火ですね。
(なんか黒と白の火も、割とカックイイ。。。)

最後に形が少し潰れているので、上に火が昇っていく感じを出すために背を伸ばして綺麗にしてあげましょう。
コンポ内の一番上に調整レイヤーを追加します。
□調整レイヤーを追加。
レイヤー>新規追加>調整レイヤー
の順番で実行してください、
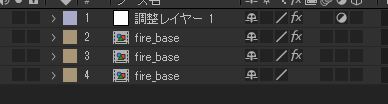
そうすると、画像のように調整レイヤーが追加されたと思います。

調整レイヤーとは、[調整レイヤー]より下にあるレイヤーに対して一括でエフェクトをかける事のできるレイヤーです。
文字通り全体を調整するためのレイヤーなわけです。
それでは調整レイヤーにエフェクトを入れていきましょう。
◆トランスフォームを追加
レイヤーには各自トランスフォームという[サイズ]や[位置]、[不透明度]などをいじる項目がついているのは、皆さんご存じだと思いますが
このエフェクトはその[サイズ]や[位置]、[不透明度]をエフェクトで制御できるようにするという優れものなんです。
一見レイヤーの項目でいじればいいと思われるかもしれませんが、
今回のように調整レイヤーで一括で変更できたり、マスクを使った一部分のみの拡大などもできるので、なにかと使えるのです!!!

ってことで、トランスフォームエフェクトの
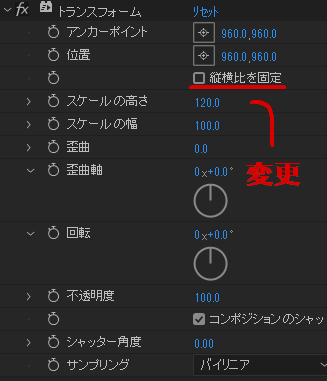
縦横比を固定のチェックを外してください。
んで、高さのみ[120.0]にしましょう。
変更する項目は以下の通りで。
・[縦横比を固定] チェックを外す
・[スケールの高さ] 100.0→120.0
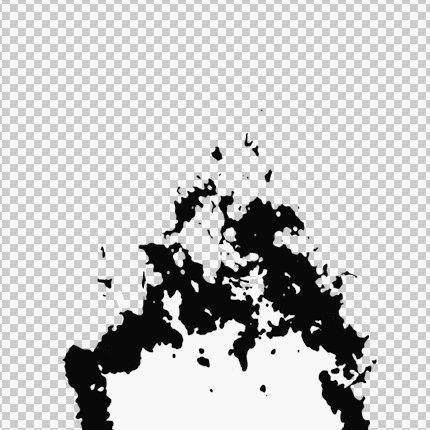
さ、形もいい感じになったんじゃないでしょうか?

そうしたら一回再生してみてください、炎は動いてなんぼなので
動いてるのを見るとちょっと感動ものですw

wow!!ファイアーカッコイイネ!
これで、火は完成です。
後は、色合い調整、グロー処理、形を整えて完成となります。
・グロー処理
最後に色を付けてカックイイ感じにしていきますよ~
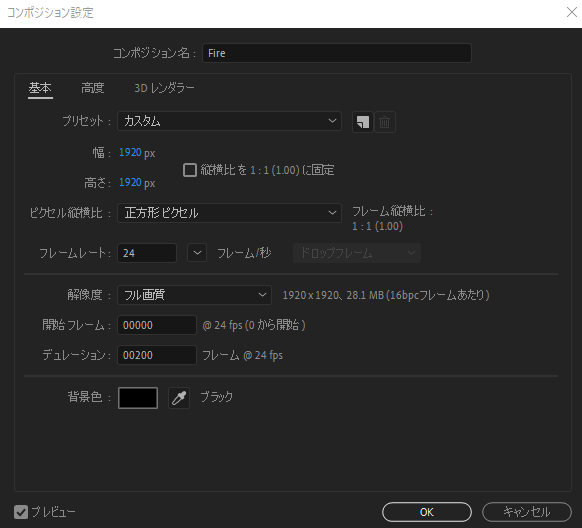
それではグロー処理をしていくために、新しいコンポジションを作成しましょう。
サイズなどは最初に作成したコンポジションと同設定で。
名前だけ変えてください。

そしたら
新しく作成したコンポジション内に、前回作った白黒の炎のコンポジションを読み込みましょう。
□ベースの炎を読み込み

したらば色の前にグロー処理をしていきます。
炎の素材を三つ複製してください。
 複製は、、、最初の方でやったやつで!
複製は、、、最初の方でやったやつで!
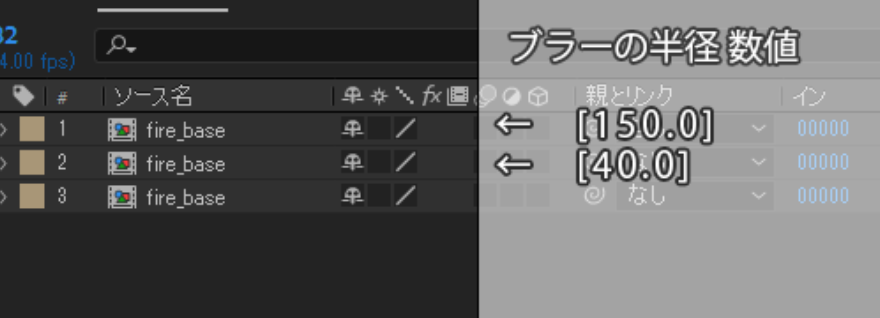
◆上の二つのレイヤーに高速ボックスブラーをかけていきます。
・数値は、上のが[150.0]下のが[40.0]。

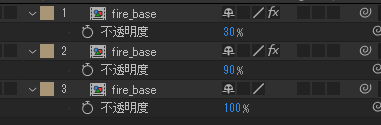
□ブラーをかけた2つの不透明度を変更
・数値は、上のが[30%]下のが[90%]になります。

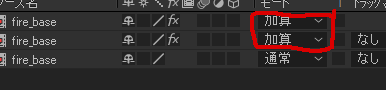
□上2つのレイヤーのモードを加算にしましょう。

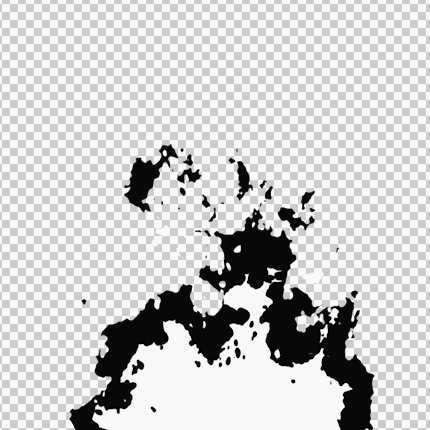
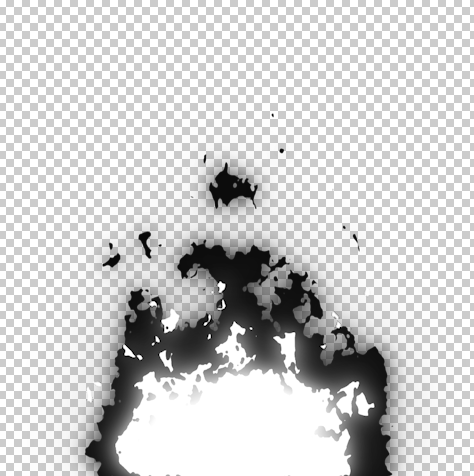
そうするとこんな感じになるはずです。^^

カッコイイ
いや~グロー処理をするとほんとかっこよくなりますねぇ。
やっぱり炎はグローあってこそ!
・色付け

最後は炎の色を付けていきますよ~
あと一歩!
□調整レイヤーを追加

今回も、一番上に作ってください。
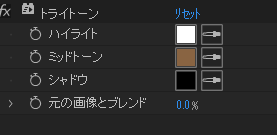
◆トライトーン追加
エフェクトプリセット 又は エフェクト から
トライトーンを探して、調整レイヤーに追加してください。

トライトーンとは、こんなかんじ
このエフェクトは、簡単に言うと
明度が高い部分から明度の低い部分を3段階で色の置き換えができるエフェクトです。
まあ文章だと難しいので実際にそれぞれの色を変更してみてください。
[ハイライト] の色を変えると 白い部分の色が変更すると思います。
そういうことです。(適当)
□三色割り当てる
下のように割り当ててみてください。

細かく言うと上から
#FFCF8B ハイライト
#FF7800 ミッドトーン
#FF3C00 シャドウ
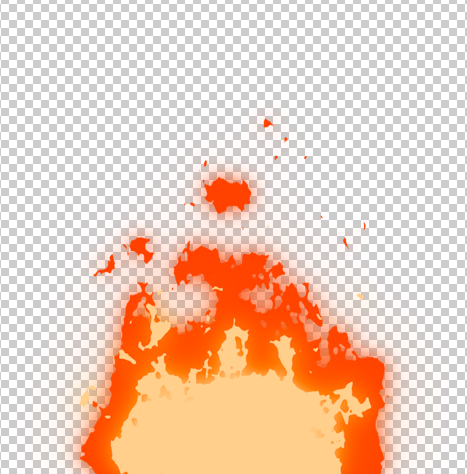
こんな感じで割り当ててください。
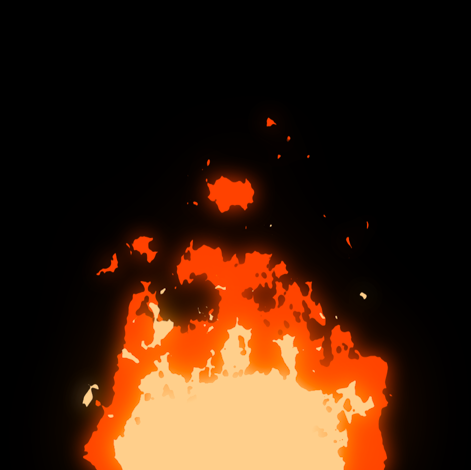
どうですか?、炎ですかね?
ここまでの手順をできているとこんな感じに!!

最後にフレームレートを落とします。
アニメの映像自体は「24FPS」と言って一秒間に24枚の画像を切り替えて”映像”を作っています
ですが、全フレームすべて書いているわけではありません。
(全フレーム書いていたら大変すぎますしね)
それに、それがいい意味で「アニメらしさ」を生み出してるわけです。
なのでよりアニメに寄せるために、わざとコマを落とします。
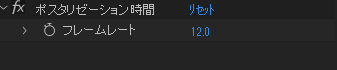
◆ポスタリゼーション時間を追加
このエフェクトはフレームレートを一括で変更できるものです。
ただ、2コマ打ちや3コマ打ち、FIXなどの切り替えをするアニメーション作成では微調整が出来ないので使わないですが、
今回は炎のみなので、全フレーム一括で12FPSにしてくれる優れものが使えるわけです。

・[フレームレート] 12.0
上記の数値にしてください、もう少しかくかくさせたい場合は[8.0]にすると3コマ打ちになります。
どうですか?下のが完成の動画になります。
<このような感じになっていれば、完成です。>
以上、Aftereffectで作るアニメ調の炎でした。
・あとがき
見ていただいてありがとうございました。
僕も初めてのブログということもあり、説明不足や読みにくい所もあるかと思います、これからもこの調子でちょくちょくアップしていければと思います。
今回の炎は良くしようと思えば、まだまだどんどん良くできるので、これを進化させていくのも面白いかもしれないですね。[CC Vector Blur]などを使えばエッジをもう少し綺麗にすることもできるかも、、、
まあAfterEffectにはまだまだ僕も認知していないレベルのエフェクトが大量にあるのでそれを組み合わせてカッコイイ物を作ってみてください。
じゃ、また!
第一章の記事



コメント
アニメ風の炎の作り方の中で一番参考になりました!
【AfterEffectで作る。「アニメ調の炎」2】の方の解説も是非して頂きたいです!