こんにちは.
今回はmapbox上にcsvデータを読み取って扱う方法について書き記したいと思います.
対象とする人
- csvデータを読み取ってmapboxに反映させたい人
- サーバーを持っていない人(phpを使わずに作業したい人)
javascriptだけでcsvを読み取るのは少し大変で,フォルダの中にあるものを勝手に読み取ることはできません.そこで,外部からファイルをインポートする形で実装していきます.
概要
ここではポリゴンデータを用意して,csvのデータを使って色を塗り分けていきます.
使用コード
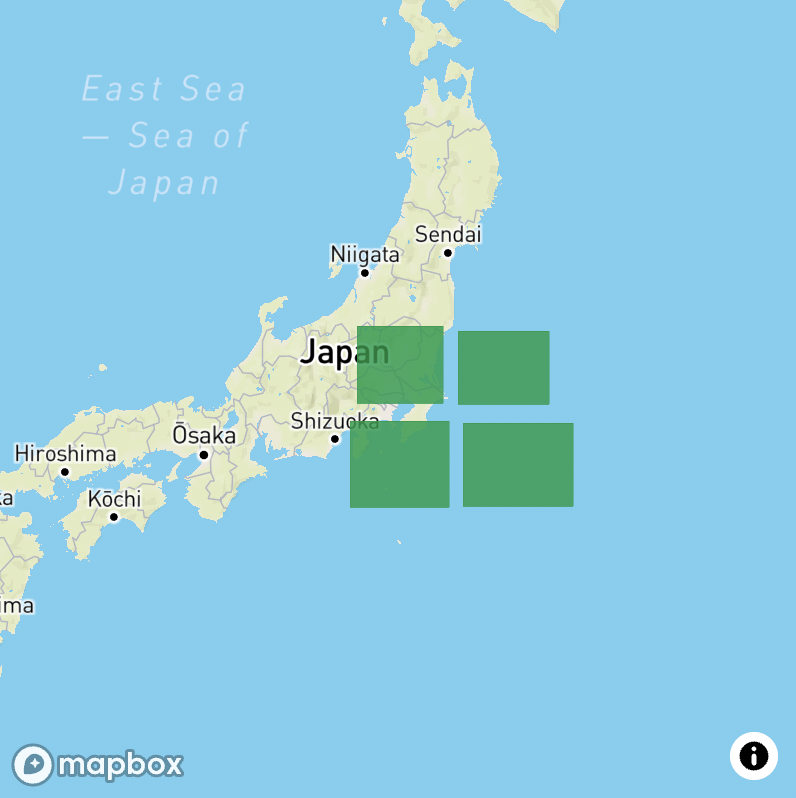
用意した地図はこれです.この中にはすでにポリゴンデータが入っています.

表示するために書いたコートはこんな感じ.
<html>
<head>
<script src='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.js'></script>
<script src='https://cafelogram.com/blog/jsondata/testTile.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.css' rel='stylesheet' />
</head>
<div id='map' style='width: 400px; height: 400px;'></div>
<script>
mapboxgl.accessToken = accesToken;
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11', // マップのスタイル(デザイン)
center: [139.7671, 35.6812],
zoom: 4
});
map.on('load',() => {
map.addSource('_tile',{
'type':'geojson',
'data':testTile
});
map.addLayer({
'id':'tile_data',
'type':'fill',
'source':'_tile',
'paint':{
'fill-color':'#009944',
'fill-opacity':0.8
}
});
});
</script>
</html>Code language: HTML, XML (xml)使用csv
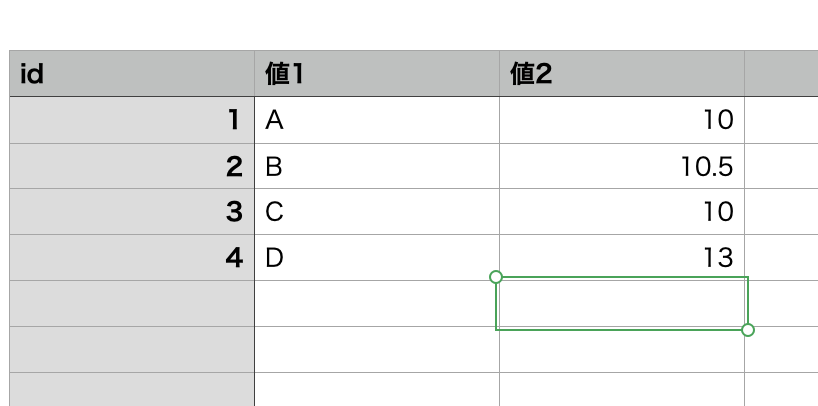
あと用いるcsvですね.これはこんな感じのやつにしました.
入れたポリゴンデータにidが1-4まで振られているのでそれに対応したcsvを用意しました.

値は適当です.
一応に種類用意しましたが,多分一種類しか使いません.
実装
では,前提のコードを編集していきます.
csvの読み取り
読み取りフォームの作成
まず,htmlにcsvを読み取るためのフォームを作成します.
<form name="myform">
<label>CSV Form</label><input name="displayCSV" type="file" accept=".csv"/>
</form>
Code language: HTML, XML (xml)labelの中身やnameは適当に決めてください.
デザインは全く考えていないのでcssとか使ってなんとかしてください
csvを読み取る
先程のフォームでインポートしたcsvをjavascriptを使って読み取ります.
使用するコードはこちら
//Form要素を取得する
var form = document.forms.myform;
//csvの結果を格納する配列
var _result = [];
//ファイルが読み込まれた時の処理
form.displayCSV.addEventListener('change', function(e) {
//CSVを1行ずつ読み込む
var result = e.target.files[0];
//FileReaderのインスタンスを作成する
var reader = new FileReader();
//読み込んだファイルの中身を取得する
reader.readAsText( result );
//ファイルの中身を取得後に処理を行う
reader.addEventListener( 'load', function() {
let lines = reader.result.split(/\r\n|\n|\r/g);
let table = lines.map(function(line){
return line.split(',');
});
_result = table;
})
});
Code language: JavaScript (javascript)ハイライトをつけた部分は「[2行目の変数名].[htmlのinputタグにつけたname].addEvent…」となっています.
結果的に_resultという配列にcsvのデータが格納されるようになっています.
つまるところ_resultのデータを使ってポリゴンデータを塗り分けていくことになりまうす.
今日作成したコードはこんな感じ.
<html>
<head>
<script src='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.js'></script>
<script src='https://cafelogram.com/blog/jsondata/testTile.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.css' rel='stylesheet' />
</head>
<script type="text/javascript">
//Form要素を取得する
var form = document.forms.myform;
//csvの結果を格納する配列
var _result = [];
//ファイルが読み込まれた時の処理
form..addEventListener('change', function(e) {
//CSVを1行ずつ読み込む
var result = e.target.files[0];
//FileReaderのインスタンスを作成する
var reader = new FileReader();
//読み込んだファイルの中身を取得する
reader.readAsText( result );
//ファイルの中身を取得後に処理を行う
reader.addEventListener( 'load', function() {
let lines = reader.result.split(/\r\n|\n|\r/g);
let table = lines.map(function(line){
return line.split(',');
});
_result = table;
})
});
</script>
<body>
<!-- html追加部分 start-->
<form name="myform">
<label>CSV Form</label><input name="displayCSV" type="file" accept=".csv"/>
</form>
<!-- html追加部分 end-->
<div id='map' style='width: 400px; height: 400px;'></div>
</body>
<script>
mapboxgl.accessToken = 'アクセストークン';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11', // マップのスタイル(デザイン)
center: [139.7671, 35.6812],
zoom: 4
});
map.on('load',() => {
map.addSource('_tile',{
'type':'geojson',
'data':testTile
});
map.addLayer({
'id':'tile_data',
'type':'fill',
'source':'_tile',
'paint':{
'fill-color':'#009944',
'fill-opacity':0.8
}
});
});
</script>
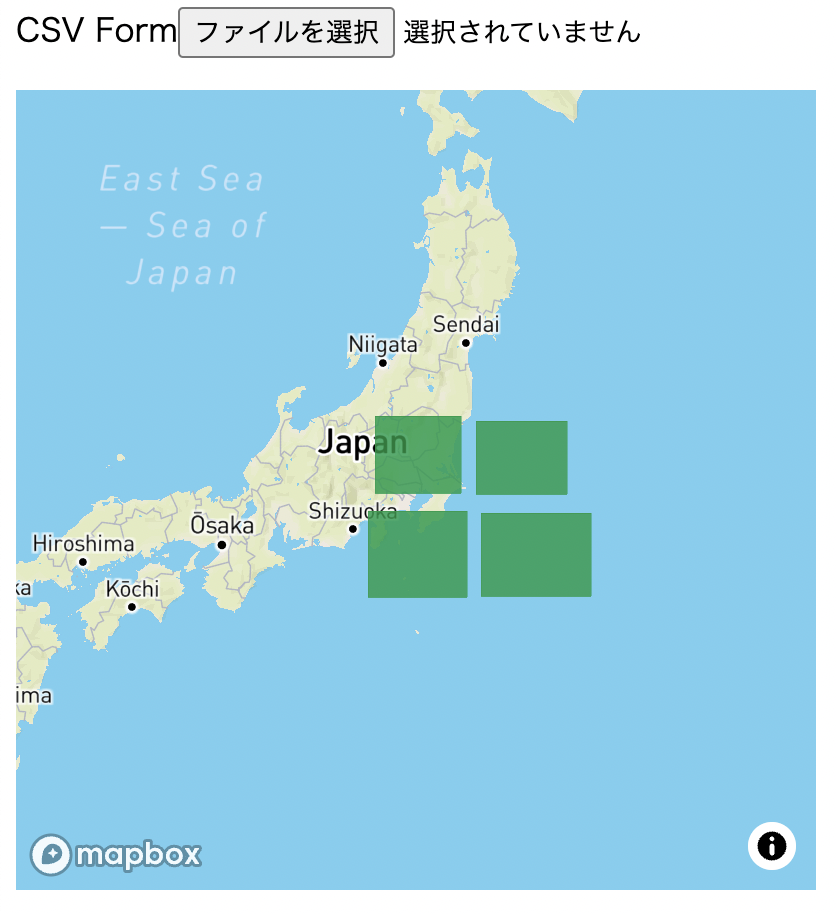
</html>Code language: HTML, XML (xml)htmlで見るとこんな感じ

今日は疲れたのでここまで.



コメント